Projects with Northern
January 2024 - PresentProjects with Yellow Pencil
February 2022 - December 2023Projects with Box Clever
December 2020 - February 2022-
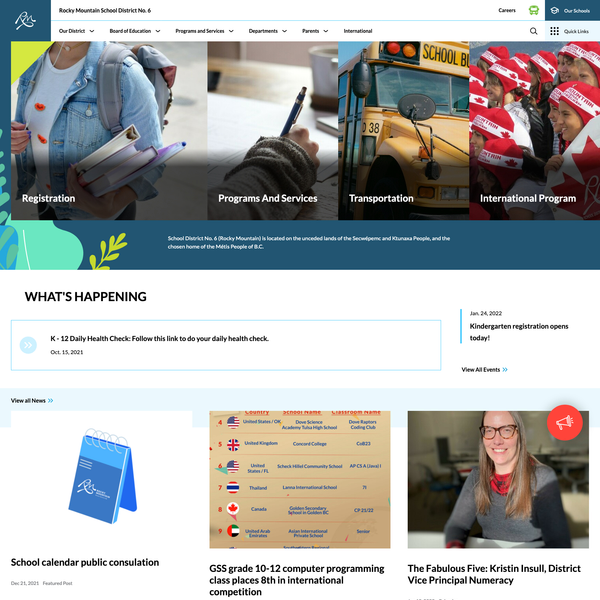
Rocky Mountain

-
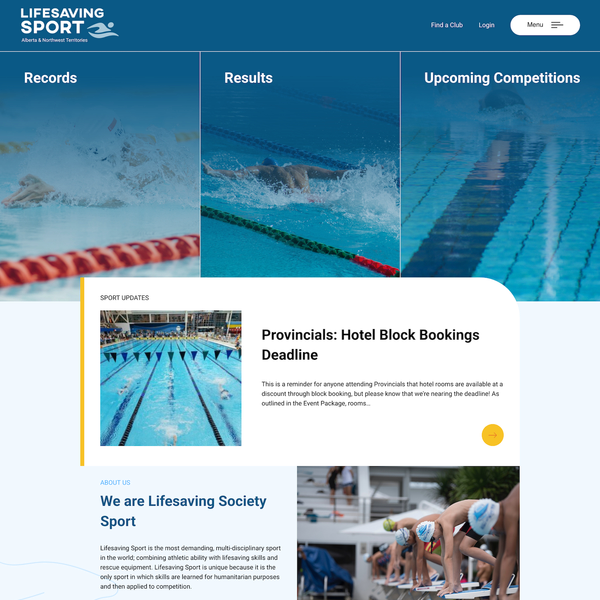
Lifesaving Sport

-
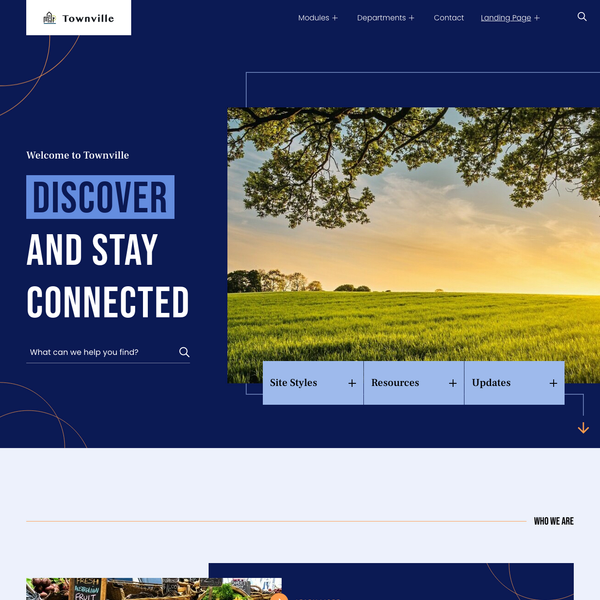
Moraine Theme

-
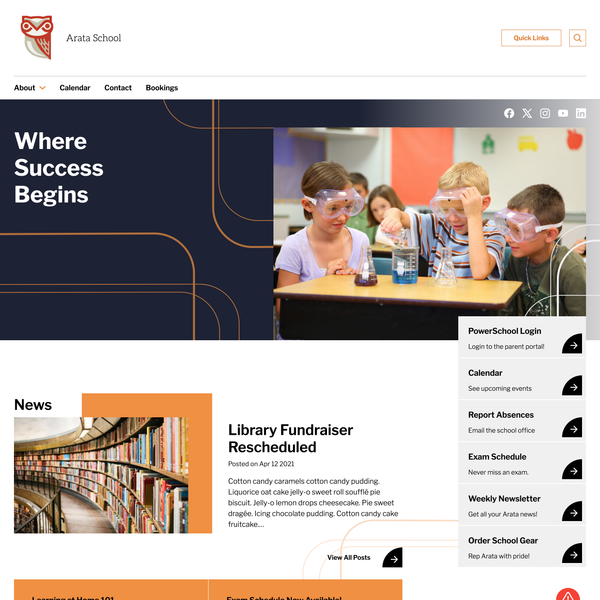
Arata Theme

-
VSTE

-
Stettler BOT

-
Executrade

-
ECL Group

-
Concordia CUE

-
Parkland SD

-
Peace River SD

-
Aspen Theme